概念
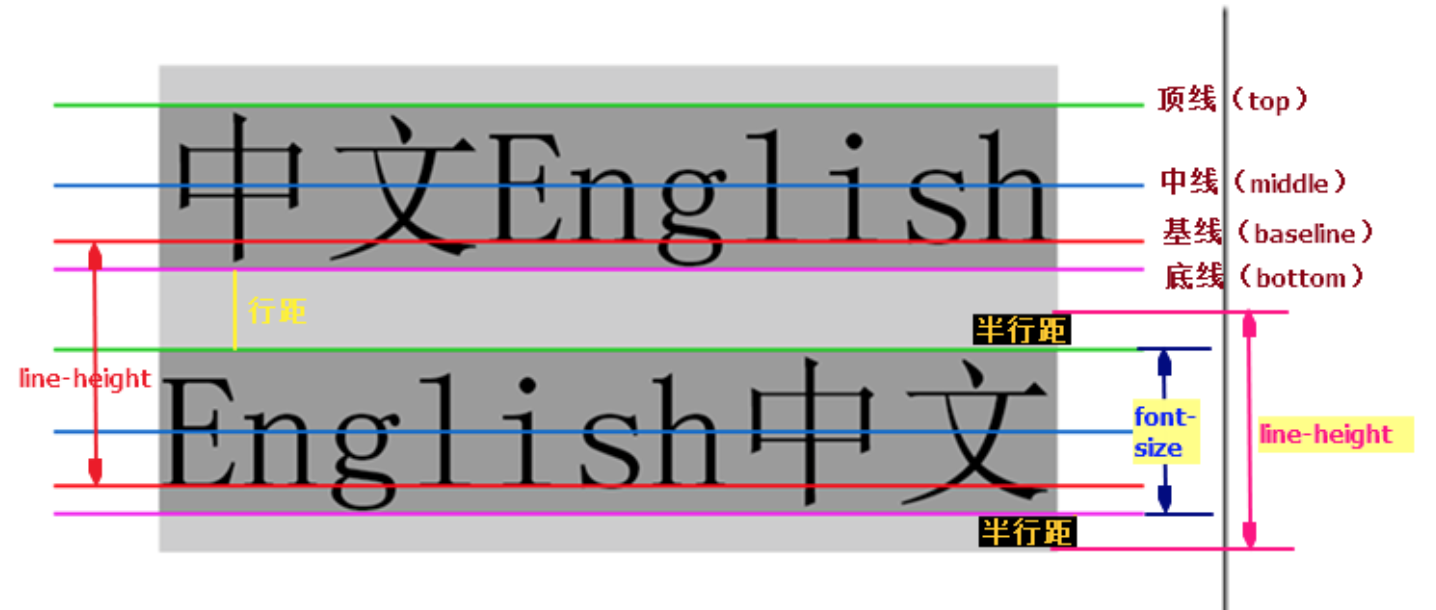
- 行高是指文本行基线间的垂直距离。 基线(base line)并不是汉字文字的下端沿,而是英文字母“x”的下端沿。下图中两条红线之间的距离就是行高,上行的底线和下一行顶线之间的距离就是行距,而同一行顶线和底线之间的距离是font-size的大小,行距的一半是半行距。

设置高度和行高相等,但是无法垂直居中(文案偏上)
一、使用padding代替line-height
line-height: 0;
padding: 20px 0;//相当于line-heigh: 40px;
或者
line-height: normal;
padding: 20px 0;二、利用flex布局中的垂直居中属性
垂直居中
.parent{
border: 1px solid blue;
display: flex;
height: 40px;
align-items: center;
font-size: 30px;
text-align: center;
}
.parent .child{
transform: scale(0.5);
transform-origin: left center;
}注意事项:
- 1)line-height的属性必须在font的下面,否则无效!